
WebP(ウェッピー)は近年注目されている画像形式で、従来のJPGやPNGに比べて表示速度が速くなり、JPGの場合だと20%〜30%ほど軽量化できると言われています。
Googleも公式にWebPの使用を推奨しており、画像表示スピードを速くすることでページ表示速度も改善されるためSEO対策にもなります。
今回はWebPへの変換方法からメリット・デメリット、設置方法まで解説します。
WebPとは?
WebPとはGoogleが開発した次世代画像形式で、最大の特徴は圧縮率の高さです。
通常のJPGやPNGなどで画像を軽量化しようとすると画質が荒くなってしまうケースが多いですが、WebPであれば画像の品質をそこまで落とすことなく圧縮できるのでSEO対策で重要なページスピードの改善に最適です。

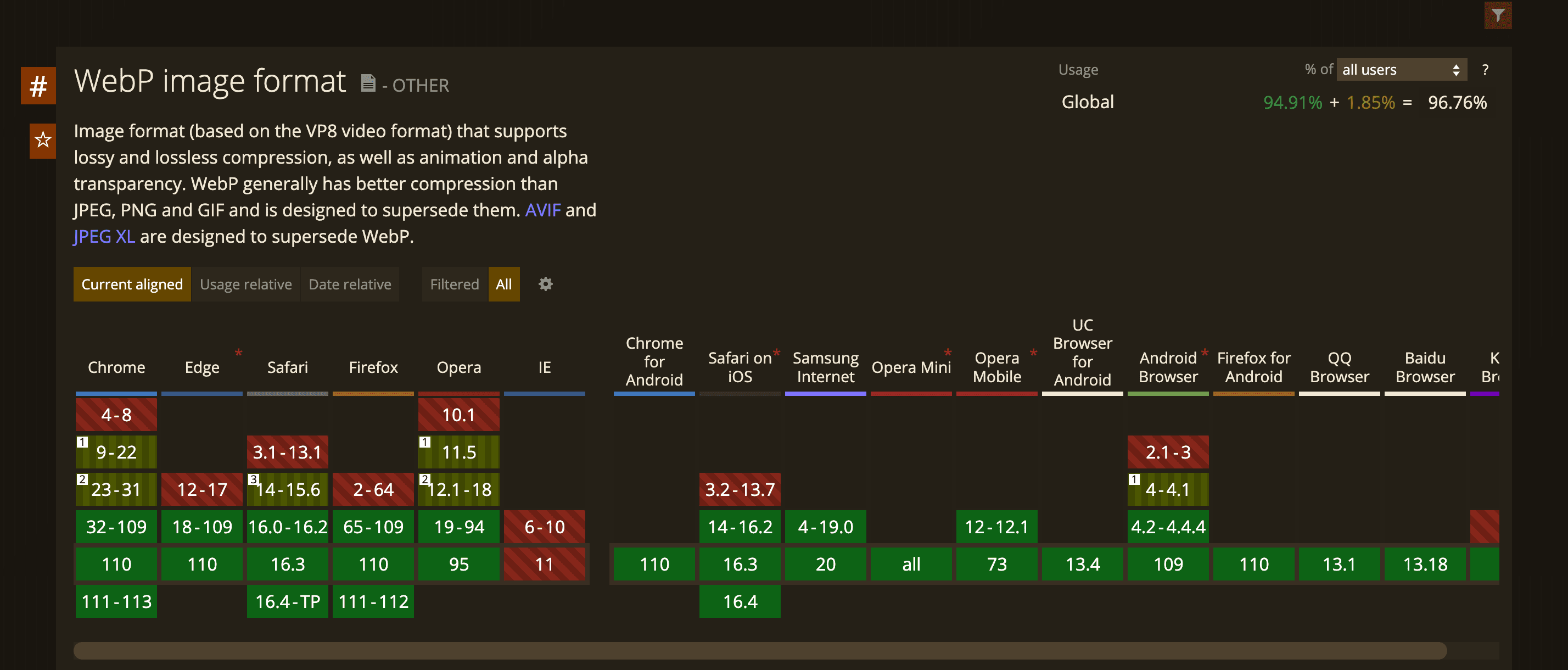
WebPが開発された当初は対応できるブラウザが限られていましたが、現在はIEを除くほぼ全てのブラウザが対応しておりブラウザごとにコードを分ける必要もなくなりました。
また、2020年にはiphoneのSafariにも対応したことにより、iPhoneユーザーの多い日本でも急速に普及しつつあります。
WebPを使用するメリット
WebPを使用するメリットは結論、SEO対策に有効だという点です。
Webサイトで使用している画像すべてのファイル形式をWebPに対応することで画像ファイル自体を圧縮することができます。
画像ファイルを圧縮できるとページ表示スピードが改善されるためユーザビリティの向上へと繋がり、結果的にSEOの観点からも良い評価を受けられるということです。
GoogleもSEO担当者向けのサイト「Googleセントラル検索」において、Google検索の上位に表示させるためのガイドラインの1つとして「訪問者がページを利用しやすいよう手助けする」を明示している。
ページの読み込み時間を最適化します。表示の速いサイトはユーザーの満足度を高め、ウェブ全体の質を向上させます(特にインターネット接続速度が遅い場合)。
また、Googleの見解ではページ表示速度が直帰率にも大きく影響を与えると発表しており、SEOの観点以外にもユーザーが最終的にコンバージョンにまで到達するためにも重要であるため、ホームページを構築する際には注意が必要です。
- 表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
- アイコン 表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
- アイコン 表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
- アイコン 表示速度が1秒から7秒に落ちると、直帰率は113%上昇する
- アイコン 表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
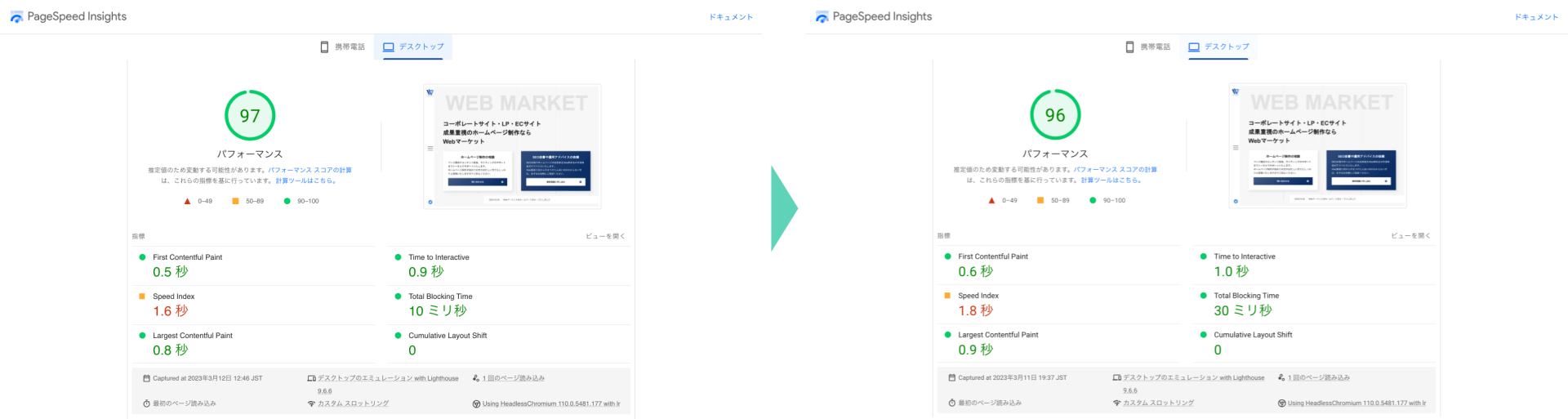
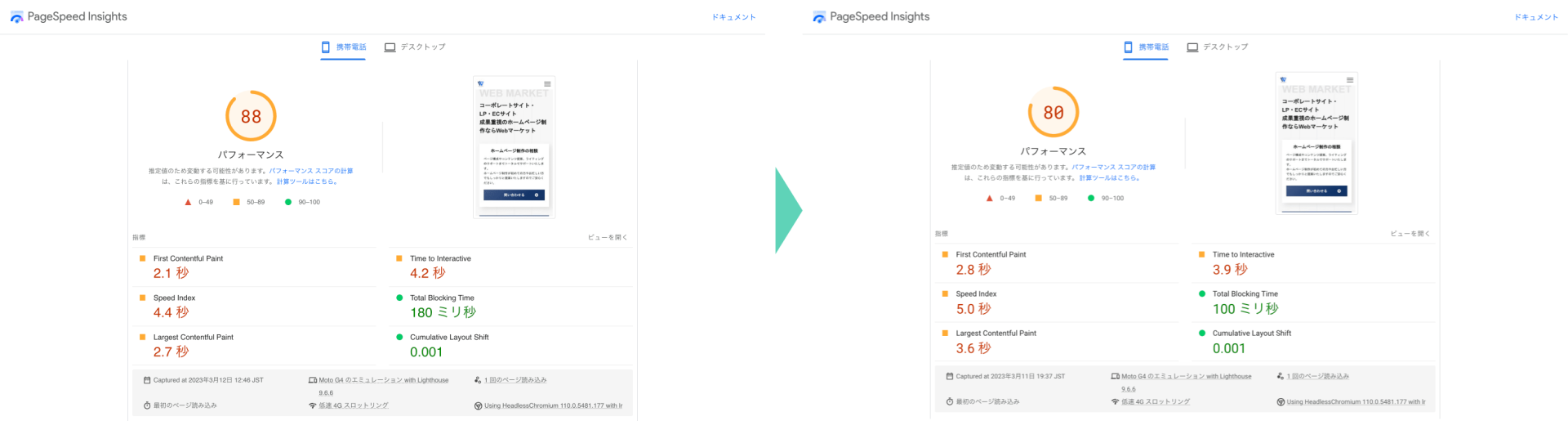
WebPに対応した場合の効果検証


Webマーケットのサイトで検証してみたところ、もともと画像の圧縮や軽量化を行なっていたので大きな改善はみられませんでしたが、モバイルを見てみると8%ほど改善されています。
これはMFI(モバイルファーストインデックス)の観点からもGoogleはスマホ表示を評価の対象の中心としているため良い影響が期待できそうです。
WebPを使用するデメリット
WebPを使用するデメリットは2点あります。
JPGやPNGからの変換が大変
いざWebP形式を導入しようとするとまずはじめにJPGやPNG形式からWebP画像に変更する必要があります。
最近ではPhotoshopでもWebP形式での出力ができたり、無料の変換ツールが増えてきたのでそこまで手間がかかることはなくなりました。
下記にWebPに変換できる無料ツールを紹介します。
Squoosh
Squooshは2018年にGoogleが提供したWebアプリです。最大の特徴はリアルタイムでWebPに変換した前と後を比較できるので、どれくらいのクオリティで圧縮すれば良いのかが分かりやすい点です。
個人的に使いづらかった点はまとめて画像をWebPに変換できないので1枚1枚変換するのは手間でした。
Squoosh CLIというツールを使えば一括変換できるらしいのですが、現在では非推奨となっており、実際に利用する前にコマンドプロンプトなどのCUI操作を行う必要があるので素人には難しそうです。

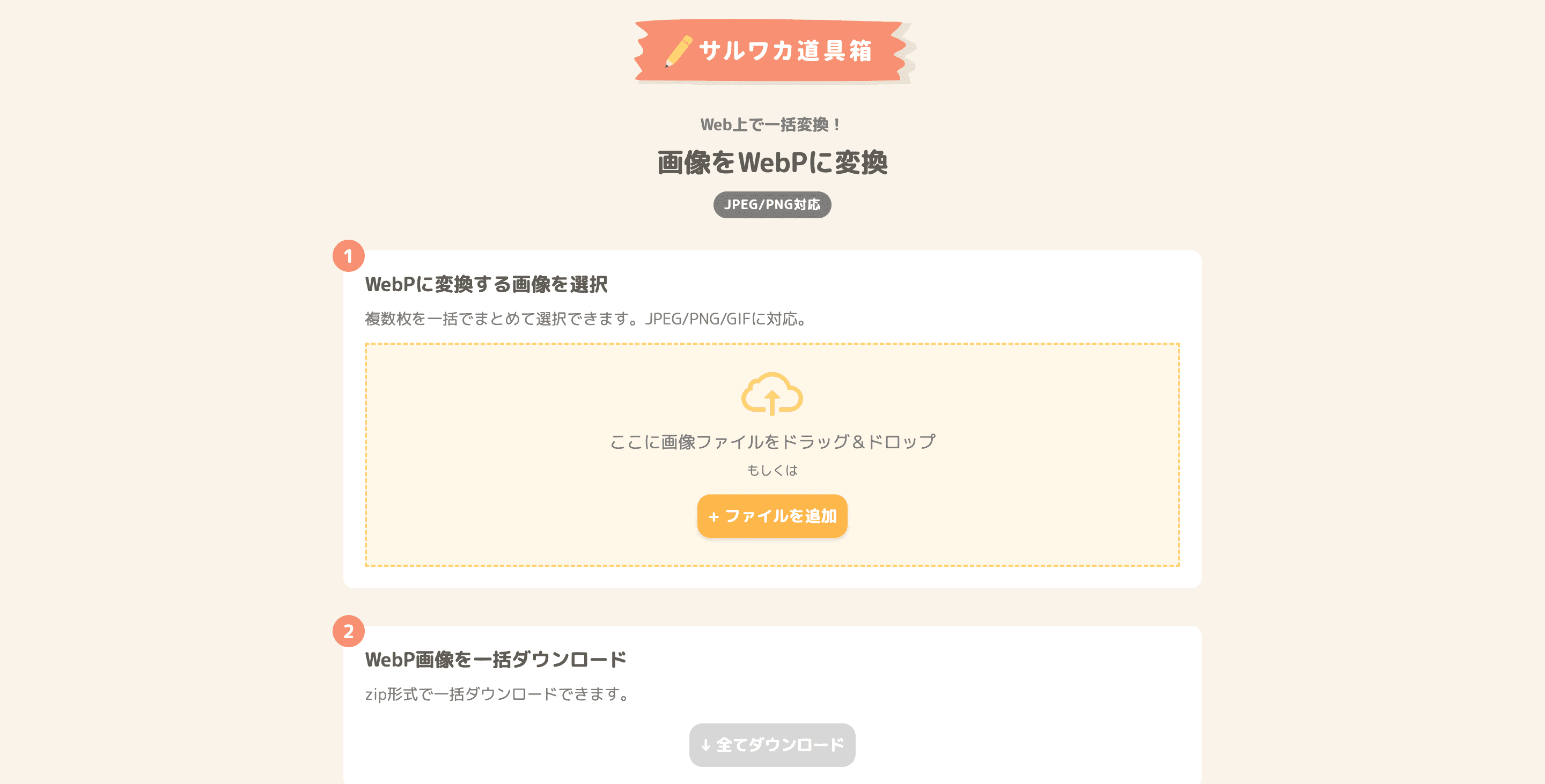
サルワカ道具箱
有名ブロガーのサルワカさんが提供している変換ツールです。
このツールであれば一括して画像形式をWebPに変換してZIP形式でダウンロードできるので使いやすいです。
非対応のブラウザがある
この点については2023年3月の時点ではIEなどの古いブラウザを除き、ほとんどのブラウザに対応しているためそこまでのデメリットではないですが、一部の非対応のブラウザのためにHTMLコードを変更する必要があるので工数がかかるという点ではデメリットになります。
とはいえ、中長期的に見れば早い段階でWebP形式に対応させておいた方が今後の運用やSEOのことを考えるとメリットの方が大きいので、はやめに対応することをおすすめします。
WebP画像を設置する方法
随分普及してきたとはいえ、一部WebPに対応していないブラウザもあります。そのため、現状ではWebPに対応しているブラウザにはWebP形式の画像を、WebPに対応していないブラウザではPNGやJPGの画像を表示させるような画像の表示を切り替えるように変更する必要があります。
切り替える方法はおもに2つあります。
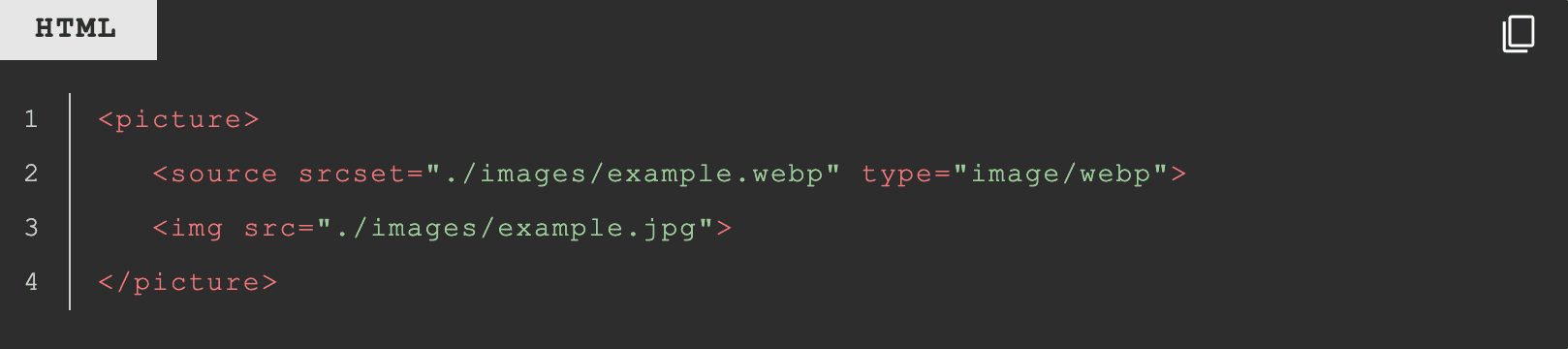
pictureタグを使用する

通常、HTMLで画像を表示させる際にはimgタグを使用してsrc属性に表示させたい画像ファイルのパスを記入しますが、pictureタグの場合は上記画像のような形でsourceタグのtypeを画像のようにしてsrcsetにWebP画像のパスを記入します。
ただ、これではすべての画像ファイルのパスを1行から4行へと変更する必要があるため、中規模以上のサイトだと改修するのにとても時間がかかります。
プラグインを使用する

WordPressを使用しているホームページの場合はEWWW Image Optimizerというプラグインを使用すれば簡単にWebPへの設定変更が可能です。
ここでは詳しい操作方法の説明は省きますが、すでに記事内で使用しているメディアに対しても一括して変換できるのでWordPressサイトの管理者の方におすすめのプラグインです。
まとめ
最新画像フォーマットのWebPについて解説してきましたが、実際にWebマーケットのサイトで切り替え作業を行なって感じたのは設置する際の手間よりもメリットの方が遥かに大きいと実感しました。
特にWordPressを使用しているホームページであればプラグインで比較的簡単に変換・対応できます。
また、ページ表示速度はSEOの評価軸の中でも重要な指標の一つですのでWebP対応ができていない事業者様には早めの対応をおすすめします。
もし、対応を依頼したい方がいらっしゃいましたらこちらのお問い合わせよりご連絡ください。
Webマーケットでは今回のようなSEOやWebマーケティングに関するコラムを日々更新していますので、ブックマークなどしていただいて貴社のWeb戦略にご活用ください。